In the ever-evolving landscape of web development, HTML, CSS, and JavaScript stand as the foundational trio that powers the internet. While they are commonly associated with crafting static web pages, these languages have also become instrumental in creating dynamic and interactive online tools that enhance user experiences. In this article, we'll explore the diverse world of online tools developed with HTML, CSS, and JavaScript, showcasing their versatility and innovation.
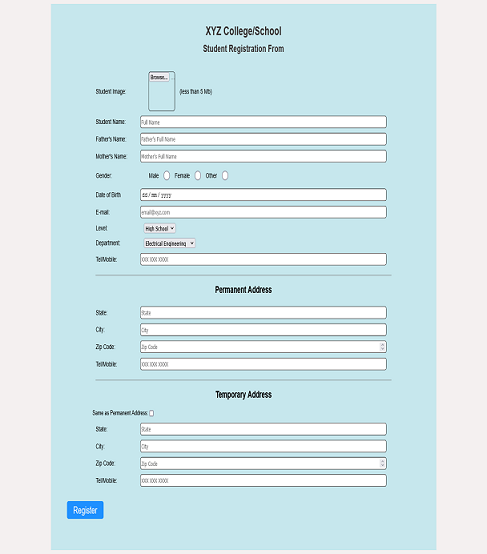
1. Form Builders with HTML5
HTML5 has introduced a myriad of new features, including enhanced form elements that facilitate the creation of dynamic and user-friendly forms. Developers leverage HTML5 along with CSS for styling and JavaScript for interactivity to build intuitive form builders. These tools empower users to design custom forms effortlessly, from simple contact forms to complex surveys.
2. Interactive Data Visualizations
JavaScript libraries like D3.js have revolutionized data visualization on the web. With HTML providing the structure, CSS offering styling options, and JavaScript handling the dynamic data aspects, developers can create stunning and interactive charts, graphs, and maps. These tools play a crucial role in conveying complex data sets in a digestible and visually appealing manner.
3. Online Code Editors
HTML, CSS, and JavaScript are the backbone of web development, and online code editors allow developers to experiment and collaborate in real-time. Projects like CodePen and JSFiddle utilize these technologies to provide an environment where users can write, share, and test code snippets directly in the browser. The instant feedback loop facilitates a faster learning process and promotes community collaboration.
4. Collaborative Whiteboards
In the era of remote work and virtual collaboration, online whiteboards have become essential tools for brainstorming and idea sharing. Leveraging HTML for structure, CSS for design, and JavaScript for real-time collaboration features, these whiteboards enable teams to sketch, annotate, and collaborate on a shared digital canvas, breaking down geographical barriers.
5. Responsive Website Testing Tools
With the multitude of devices accessing the internet, ensuring a website's responsiveness is paramount. Developers use HTML, CSS, and JavaScript to create online tools that simulate various screen sizes and resolutions, allowing them to test the responsiveness of their websites efficiently. These tools contribute to delivering a seamless user experience across devices.
6. CSS Animation Generators
Animating elements on a webpage can greatly enhance its visual appeal. CSS animation generators, powered by HTML and JavaScript, provide an easy way for developers and designers to create captivating animations without delving into complex code. These tools often come with a user-friendly interface, enabling users to customize animations and preview them in real-time.




No comments:
Post a Comment